O AllVideos (da JoomlaWorks) é o media player universal do Joomla e uma extensão clássica obrigatória para qualquer site baseado no Joomla.
Use o plug-in para incorporar facilmente conteúdo de vídeo e áudio de todos os principais fornecedores de mídia de terceiros (YouTube, Vimeo, Dailymotion, Twitch, Facebook, Flickr e SoundCloud) nos artigos do Joomla, K2, Virtuemart, Kunena e qualquer outro componente do Joomla que suporte "plug-ins de conteúdo".
Além disso, permite reproduzir qualquer formato de arquivo de vídeo / áudio nativo da Web, nenhum servidor ou mesmo em um servidor remoto, oferecendo grande flexibilidade quando se trata de incorporação de conteúdo de mídia. Vídeos divertidos, apresentações de produtos, podcasts de áudio, você escolhe!
POR QUE ALLVIDEOS?
- Você não precisa copiar / colar grandes blocos de código HTML, apenas para obter um vídeo do YouTube para reprodução em seu site Joomla. Seu editor WYSIWYG no Joomla adora e você e seus clientes também!
- Você usa tags simples de plug-in como {youtube} https://www.youtube.com/watch?v=g5lGNkS5TE0 {/ youtube} (ou apenas {youtube} g5lGNkS5TE0 {/ youtube}), {mp4} holiday_in_rome {/ mp4} ou {mp3} pixies_bonemachine {/ mp3}.
RECURSOS
- Todos os principais fornecedores de mídia de terceiros são suportados: YouTube (vídeos e listas de reprodução únicos), Vimeo, Dailymotion, Twitch, Facebook (para vídeos), Flickr (para vídeos) e SoundCloud. Use tags de plug-in simples usando o URL da página de mídia completa (por exemplo, {youtube} https://www.youtube.com/watch?v=g5lGNkS5TE0 {/ youtube}) ou apenas o ID da página de URL da mídia (por exemplo, {youtube} g5lGNkS5TE0 {/ Youtube}).
- Transmita seu próprio conteúdo de mídia usando formatos de áudio e vídeo nativos da web como H.264 / MPEG-4 (.mp4 / .m4v / .m4a), WebM (.webm), Ogg Theora Vorbis (.ogg / .ogv / .oga ), MP3 (.mp3), WAVE PCM (.wav) e FLAC (.flac), bem como contêineres genéricos como .avi e .mkv. Para mídia não nativa da web incorporada com uma versão mais antiga do AllVideos (anterior à versão 5.0.0), que não é compatível com navegadores modernos, uma mensagem de download será apresentada - basicamente inclui Flash Video (.flv / .f4v), ShockWave Flash (.swf), Windows Media (.wmv / .wma), QuickTime (.mov / .mpg / .mpeg / .3gp / .3g2 / .aac), DivX (.divx) etc.
- Incorpore facilmente o conteúdo da mídia diretamente do servidor ou de um servidor remoto.
- Use imagens de visualização personalizada (pôster) para arquivos de vídeo e áudio auto-hospedados. Para vídeos especificamente (e diferente de qualquer outra solução semelhante no Joomla), o AllVideos pode gerar automaticamente imagens de pré-visualização a partir de quinto segundo de cada vídeo, utilizando recursos modernos do navegador.
- Precisa de uma maneira simples de ter imagens de visualização aleatória para seus arquivos de áudio auto-hospedados? Habilite uma integração Unsplash.com e seus arquivos de áudio usarão imagens aleatórias relacionadas à música / áudio como visualizações do popular serviço de imagens.
- Use o AllVideos para exibir vídeos de fundo com som mudo.
- Os controles simples dentro da página de parâmetros do plug-in fornecem consistência de layout em todos os vídeos produzidas no seu site Joomla. Defina suas preferências em segundos, público o plug-in e você estará pronto para começar a incorporar o conteúdo da mídia!
- Sintaxe fácil e descritiva para incorporação de mídia - {formato OU provedor} nome do arquivo {/ formato OU provedor}. Você também pode usar sintaxe como {formato OU provedor} nome do arquivo | largura | altura | reprodução automática {/ formato OU fornecedor} (por exemplo, um vídeo do YouTube com "reprodução automática" com {youtube} he73js82 | 600 | 450 | 1 {/ youtube}) para exibir mídia em diferentes dimensões.
- Usa modelagem MVC. Basta copiar uma pasta / tmpl incluída no plug-in, na pasta / html do modelo do Joomla e renomeá-la para "jw_allvideos", depois estilizar uma saída como desejar.
- Inclui 3 modelos: Clássico, Emoldurado e Responsivo
- Reprodução de mídia totalmente responsiva ao usar o modelo "Responsivo".
- Usa o atualizador central do Joomla.
Em primeiro lugar, certifique-se de sempre baixar a versão mais recente do AllVideos.
A documentação a seguir se aplica ao AllVideos versão 5.0 ou mais recente (mas deve funcionar no 4.x também).
Instalação
AllVideos vem em um instalador unificado para Joomla versões 1.5, 2.5 e 3.x. Depois de baixar o arquivo zip de nossa homepage ou da página de produto AllVideos, carregue e instale o plugin usando o instalador Joomla. Navegar para:
- Extensões >> Instalar / desinstalar (para Joomla 1.5) ou
- Extensões >> Extension Manager (para Joomla 2.5) ou
- Extensões >> Gerenciar >> Instalar (para Joomla 3.x)
... para instalar o plugin.
Finalmente, navegue até Extensões >> Plugin Manager (Joomla 1.5-2.5) ou Extensões >> Plugins (Joomla 3.x) e publique o plugin. Para editar os parâmetros do plugin, basta clicar em seu nome "AllVideos (por JoomlaWorks)".
Atualizando
Siga o mesmo procedimento acima. Os novos arquivos simplesmente substituirão os antigos ao instalar um pacote mais recente.
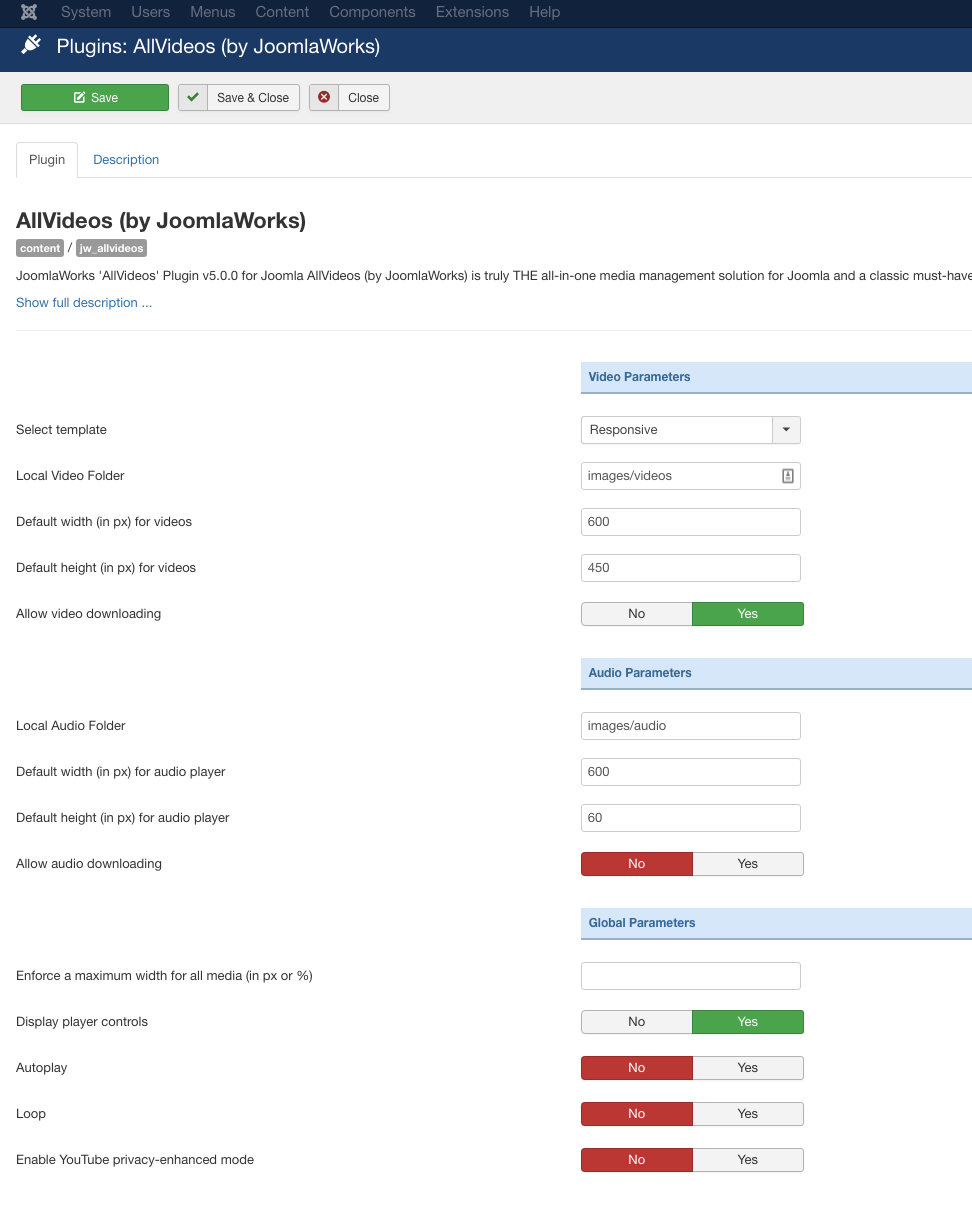
Opções Simples

Esta é uma captura de tela dos parâmetros do plugin (captura de tela tirada da versão mais recente do plugin no Joomla 3.x - os parâmetros são idênticos em outras versões do Joomla, é claro). Os parâmetros contêm dicas de ferramentas com mais informações necessárias. Normalmente, as únicas coisas que você precisa alterar são as dimensões do vídeo.
Opções personalizadas por vídeo
Sintaxe fácil e descritiva para incorporação de mídia. Use: {formatORprovider} filenameORvideoID {/ formatORprovider}
Você também pode usar sintaxe como: {format / provider} filenameORvideoID | largura | altura | autoplay {/ format / provider}
... onde "largura" e "altura" são as dimensões da mídia em pixels e a "reprodução automática" é ativada usando 1 (use 0 para desativá-la).
Por exemplo, um vídeo do YouTube com dimensões 600x450 que reproduz automaticamente no carregamento da página seria exibido adicionando esta tag de plug-in em seu artigo Joomla (ou item K2 ou produto Virtuemart etc.): {youtube} he73js822 | 600 | 450 | 1 {/ youtube }
Por favor, note que para provedores de mídia terceirizados, como YouTube, Vimeo, Dailymotion, SoundCloud, etc., você também pode usar o URL da página de vídeo inteira em vez de apenas o ID. Mais sobre as maneiras de incorporar essas mídias podem ser encontradas no final desta página.
MVC Templating
O recurso que realmente diferencia todos os nossos plug-ins de qualquer outro plug-in do Joomla é sua arquitetura MVC, atualmente disponível no Joomla apenas para componentes e módulos. Isso significa que você pode usar substituições de template HTML e CSS dentro de seu template Joomla e mudar completamente a forma como os elementos do plugin são exibidos em seu site!
Portanto, você pode escolher usar o estilo base versátil do plug-in ou simplesmente substituí-lo (o código HTML e CSS) copiando a pasta / plugins / content / jw_allvideos / tmpl / Classic do plug-in no Joomla 1.5 ou a pasta / plugins / content / jw_ allvideos / jw_ allvideos / tmpl / Classic no Joomla 2.5 / 3.x PARA seus templates / templates / YOURJOOMLATEMPLATE / html / jw_allvideos / pasta (crie se não existir), como faria com componentes e módulos.
Quaisquer mudanças que você fizer a partir de agora nesta pasta, irão sobrescrever completamente a saída do plugin, exatamente como você faria com qualquer outro componente ou módulo MVC.
A coisa boa sobre modelos MVC é que você não precisa se preocupar com atualizações futuras quebrando seu estilo.
Tags disponíveis em AllVideos
Abaixo, na tabela, mostramos quais formatos de vídeo / áudio e provedores de mídia são compatíveis com AllVideos.
Nas seções de formato de vídeo / áudio você pode ver o tipo, caminho e qual tag Joomla inserir onde quer que os plug-ins de conteúdo sejam suportados (artigos Joomla, itens K2, produtos Virtuemart, módulos etc.). Observe que se, por exemplo, você dividir sua pasta de vídeo / áudio em subpastas, será necessário especificar o caminho da pasta DEPOIS do caminho da pasta de vídeo / áudio master (também chamado de "raiz").
Em português simples, isso significa que se o seu vídeo existir em images / videos / summer / trip_to_paris.mp4 e seu parâmetro "Pasta de vídeo local" estiver definido como images / videos, você simplesmente deve inserir {mp4} summer / trip_to_paris {/ mp4}.
[NOTE: To see the table contents in full, use the scrollbar at the bottom of the post to scroll the table left and right.]
